How to delete all selected entities
In previous part we could delete each entity one by one. But sometimes it’s more convenient to select some or all entities and delete them at once.
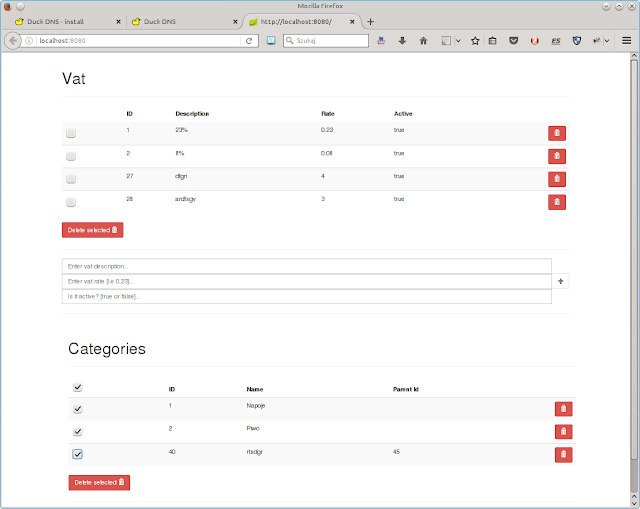
In this case I added ‘Select All’ button above checkboxes and ‘Delete selected‘ button on the bottom.

To get it to work I needed to change index.html to:
<table class="jh-table table table-striped"> <thead> <tr> <th><input type="checkbox" ng-model="isAllSelected" ng-click="selectAll()"></th> <th>ID</th> <th>Description</th> <th>Rate</th> <th>Active</th> <th></th> </tr> </thead> <tbody> <tr ng-repeat="vat in vats track by vat.id"> <td><input type="checkbox" ng-model="vat.checked" ng-change="optionSelected()" /></td> <td>{{vat.id}}</td> <td>{{vat.description}}</td> <td>{{vat.rate}}</td> <td>{{vat.active}}</td> <td class="text-right"> <div class="btn-group flex-btn-group-container"> <button class="pull-right btn btn-danger" type="button" title="Delete" ng-click="deleteVat(vat)"> <span class="glyphicon glyphicon-trash"></span> </button> </div> </td> </tr> </tbody> </table>
And add controllers in vat_controller.js:
$scope.selectAll = function() { var toggleStatus = $scope.isAllSelected; angular.forEach($scope.vats, function(itm) { itm.checked = toggleStatus; }); } $scope.optionSelected = function() { $scope.isAllSelected = $scope.vats .every(function(itm) { return itm.checked; }) }
Delete buttons work on the left and at the bottom:
$scope.deleteVat = function(vat) { if (vat) { // pressed button on the right vat.$remove(function() { $scope.vats.splice($scope.vats .indexOf(vat), 1); }); } else { // pressed button in the bottom angular.forEach($scope.vats, function(vat) { if (vat.checked) { vat.$remove(function() { $scope.vats.splice($scope.vats .indexOf(vat), 1); }); } }); } };
Brak komentarzy:
Prześlij komentarz